Finden Sie Ihre Anzahl Von Engel Heraus
Wir arbeiten immer daran, den Spross schneller zu machen

Wenn Sie mit unserem auf dem Laufenden bleiben Produktupdates Sie wissen, dass das HASHTAGS-Produktteam ständig Produktfunktionen hinzufügt und verbessert. Wir veröffentlichen ständig Verbesserungen, große und kleine, oft mehr als einmal täglich. Viele Änderungen sind nicht einmal in unserem detaillierteren enthalten Versionshinweise . In der letzten Woche haben wir beispielsweise etwa 70 Commits (Einheiten der Codeänderung) für die Webanwendung veröffentlicht app.sproutsocial.com . Darüber hinaus wurden etwa 20 Commits für unsere API, das Lebenselixier unserer Webanwendungen und mobilen Apps, und viele, viele weitere für diese mobilen Apps sowie für die unzähligen Backend-Services freigegeben, die die gesamte Sprout-Technologie umfassen.
Nummer 144 Bedeutung
Diese unangekündigten Änderungen umfassen einige der erwarteten Änderungen: Fehlerkorrekturen, visuelle Bereinigung, Codebereinigung (damit wir schneller erstellen können). Wir veröffentlichen auch dunkle Funktionen: Dinge, zu denen Sprout-Mitarbeiter versuchen können, Feedback zu geben, bevor sie an Kunden freigegeben werden. Eine weitere Kategorie von Produktänderungen und das vorliegende Thema sind Verbesserungen der Webleistung.
Unser Engineering-Team verwendet eine Reihe von Tools, um den Zustand und die Leistung unserer Systeme zu überwachen. Wir beobachten immer, um Probleme zu erkennen oder Leistungsänderungen zu messen. Ich dachte, ich würde einige der Diagramme, auf die wir starren, teilen, die seit Anfang 2015 nette Verbesserungen unserer Ladezeiten für Seiten zeigen. Diese Diagramme repräsentieren 'real' (d. H. ZIMMER ) Zeiten, was der beste Versuch ist, zu messen, was der Benutzer wahrnimmt.
Hier ist zunächst unsere durchschnittliche Ladezeit vom 1. Januar 2015 bis zum 28. April. Wenn Sie vor dem 16. April zoomen könnten, würden Sie sehen, dass der Durchschnitt 2,7 Sekunden beträgt. Seitdem ist es auf 1,7 Sekunden gefallen. Optisch wird dies durch die Abgabe auf der rechten Seite dargestellt. Das heißt, wenn Sie eine unserer Webseiten besuchen, erhalten Sie die benötigten Informationen schneller.

Diese Durchschnittswerte basieren auf Ladezeiten aus der ganzen Welt. Einige unserer Änderungen haben den größten Einfluss außerhalb der USA. Hier sind zum Beispiel die Ladezeiten von Seiten aus Australien. Die Verbesserung dort betrug ungefähr 1,6 Sekunden.

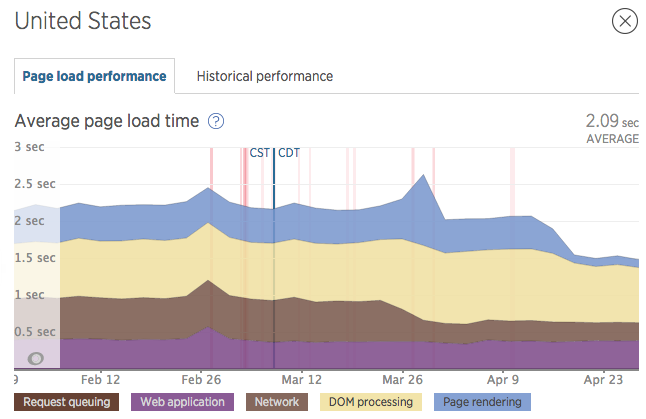
Das heißt nicht, dass Seiten auch in den USA nicht schneller geladen werden, wo die Dinge 0,7 Sekunden schneller sind.
Engel Numerologie 555

Und hier sind ein paar Diagramme für die Statistikfreaks. Eine der wirkungsvollsten Änderungen wurde am späten 16. April bereitgestellt. Hier sehen Sie die durchschnittlichen Ladezeiten für Seiten im Median und im 95. Perzentil. Beachten Sie die starke Änderung im Muster. Das zweite Diagramm hebt den Median hervor und passt die Skala an, um den Unterschied besser sichtbar zu machen.


Was hat also zu diesen Verbesserungen beigetragen?
Hier ist eine technische Zusammenfassung der wichtigsten:
1108 Engelszahl
- Kürzlich haben wir Sprout zur Verfügung gestellt in Spanisch und brasilianischem Portugiesisch . Während dieses Projekts haben wir die Änderung vorgenommen, um Sprachdateien, die wir zuvor für Englisch hatten, über das zu liefern Amazon CloudFront CDN . Diese landen aufgrund von Cache-Control-Headern auch in Browser-Caches. Kurz gesagt, der Browser-Cache macht es erforderlich, etwas erneut herunterzuladen, und der beste Weg, etwas schnell zu erledigen, besteht darin, es überhaupt nicht tun zu müssen! Das spart etwa 20 KB pro Seitenladung und wenn unsere Seitengrößen kleiner werden, werden sie schneller heruntergeladen.
- Wir verwenden eine Reihe von Schriftdateien für Typografie und Symbole. Wir haben die erforderliche CORS-Konfiguration bereitgestellt, um diese über CloudFront bereitzustellen und zwischenzuspeichern, anstatt sie direkt von AWS S3 aus bereitzustellen. Einfach ausgedrückt, unsere Schriftdateien gelangen über ein globales Netzwerk zu den Benutzern und ermöglichen kürzere Downloadzeiten.
- Schnurrbart ist unsere Vorlagenbibliothek. Wir kompilieren diese Vorlagen mithilfe von Twitter in Javascript Hogan Bibliothek . Zuvor wurden diese mit unserem DOM bereitgestellt, was etwa 80% der Bytes ausmacht. Diese werden jetzt unabhängig voneinander wieder über CloudFront abgerufen, sodass sie am Rand und erneut in Browsern zwischengespeichert werden können. In einfachen Worten, wir haben unsere Seitengrößen verkleinert, sodass sie natürlich schneller heruntergeladen werden können.
Schamloser Einstellstecker
Sind Sie begeistert von der Webleistung? Wir sind immer auf der Suche nach Ingenieuren wie Ihnen, die jede Ebene im Stack schneller machen möchten, von CSS über Javascript über HTTP / TCP bis hin zu serverseitigem Code, Caching, Datenbanken, Linux-Kerneln und Hardware. Bitte bewerben Sie sich bei einer unserer Jobs und rufen Sie Ihre spezifischen Leistungsinteressen auf. tweete mir mit Fragen.
Teile Mit Deinen Freunden: